You can remove Instagram Shopping & Feed from your store from the Apps page in Shopify admin. Please follow the instruction below:
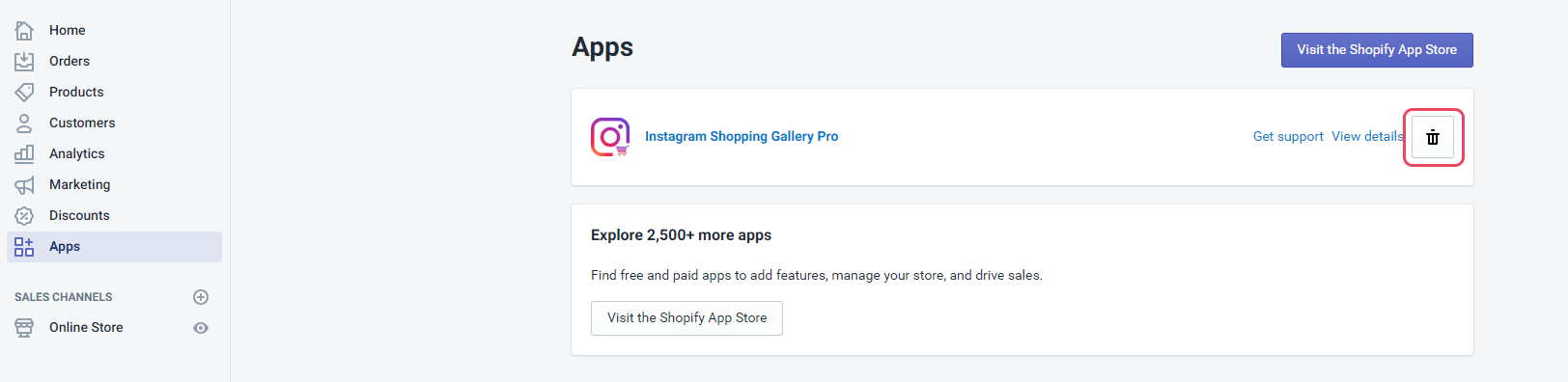
From your Shopify admin, go to Apps > Locate Instagram Shopping & Feed and click the garbage can > Click "Remove"

Remove code left after uninstall
Installation of our Instagram Shopping & Feed automatically injects certain code snippets into your Shopify theme in order to make the installation process fully automatic and make our app work fast and smoothly. Moreover, during your usage, some embedded code may be pasted into the .liquid file to display Instagram section on specific positions.
Unfortunately, when you uninstall Instagram Shopping & Feed we lose programmatic access to your store, thus we cannot remove the code snippets that we injected automatically and the embedded code you pasted into .liquid file.
Although these code snippets that we add do not harm your store even after uninstallation process, you might want to remove them anyway, the following guide will walk you through this process.
Step 1: Go to Online store in your Shopify Admin Panel > On your 'Current theme' select Actions -> Edit Code
REMOVE CODE SNIPPETS
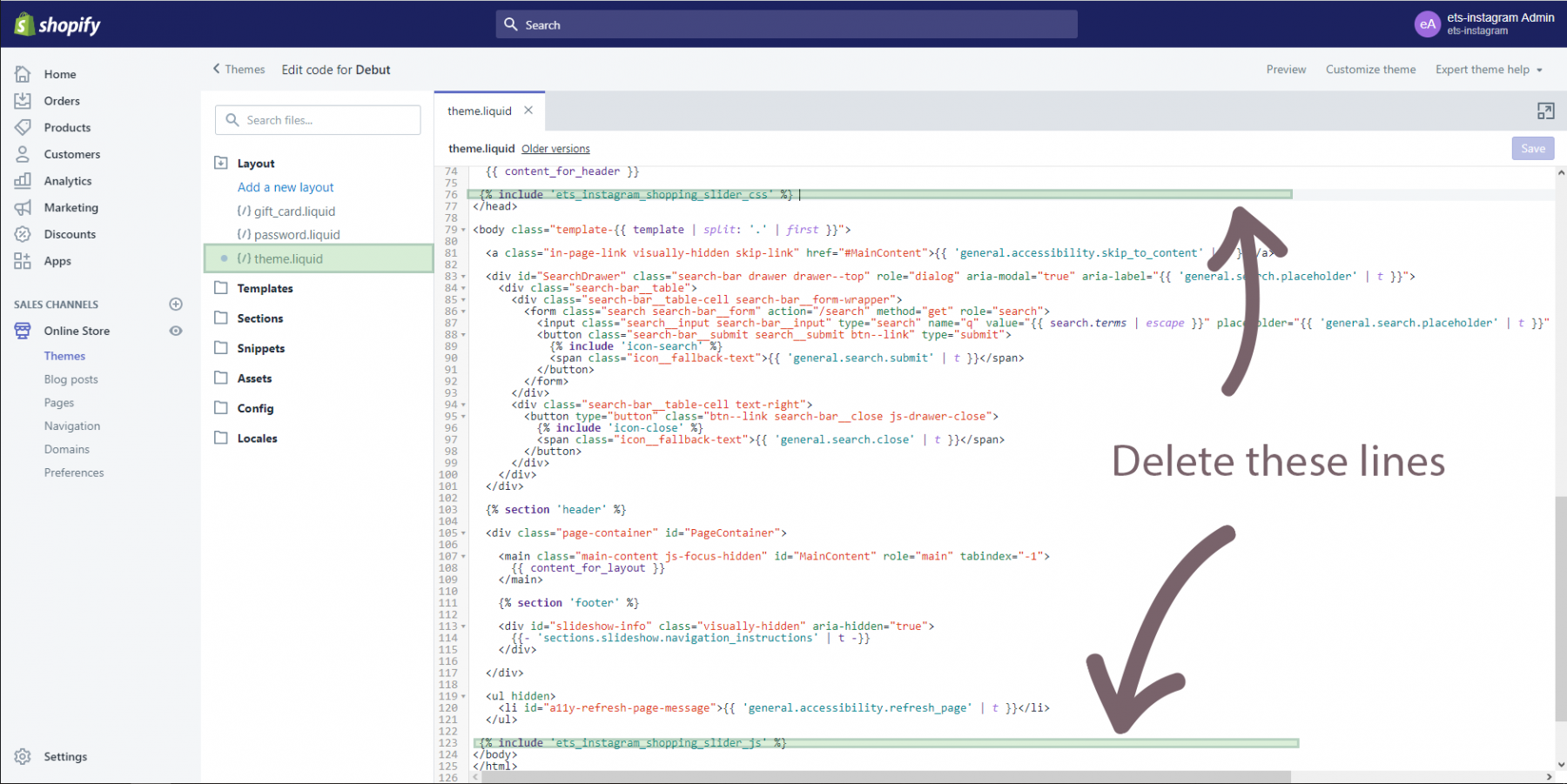
Step 2: In the theme.liquid file:
- Remove the code that contains {% include 'ets_instagram_shopping_slider_css' %}
- Remove the {% include 'ets_instagram_shopping_slider_js' %}, which is used to load our JS library

Step 3: In the Sections folder: delete "ets_instagram_shopping_slider.liquid" file
Step 4: In the Snippets folder: delete "ets_instagram_shopping_slider_css.liquid" file and "ets_instagram_shopping_slider_js.liquid" file
Step 5: In the Assets folder: delete "ets_instagram_shopping_slider_css.liquid" file and "ets_instagram_shopping_slider_js.liquid" file
REMOVE EMBEDDED CODE
In the Templates folder:
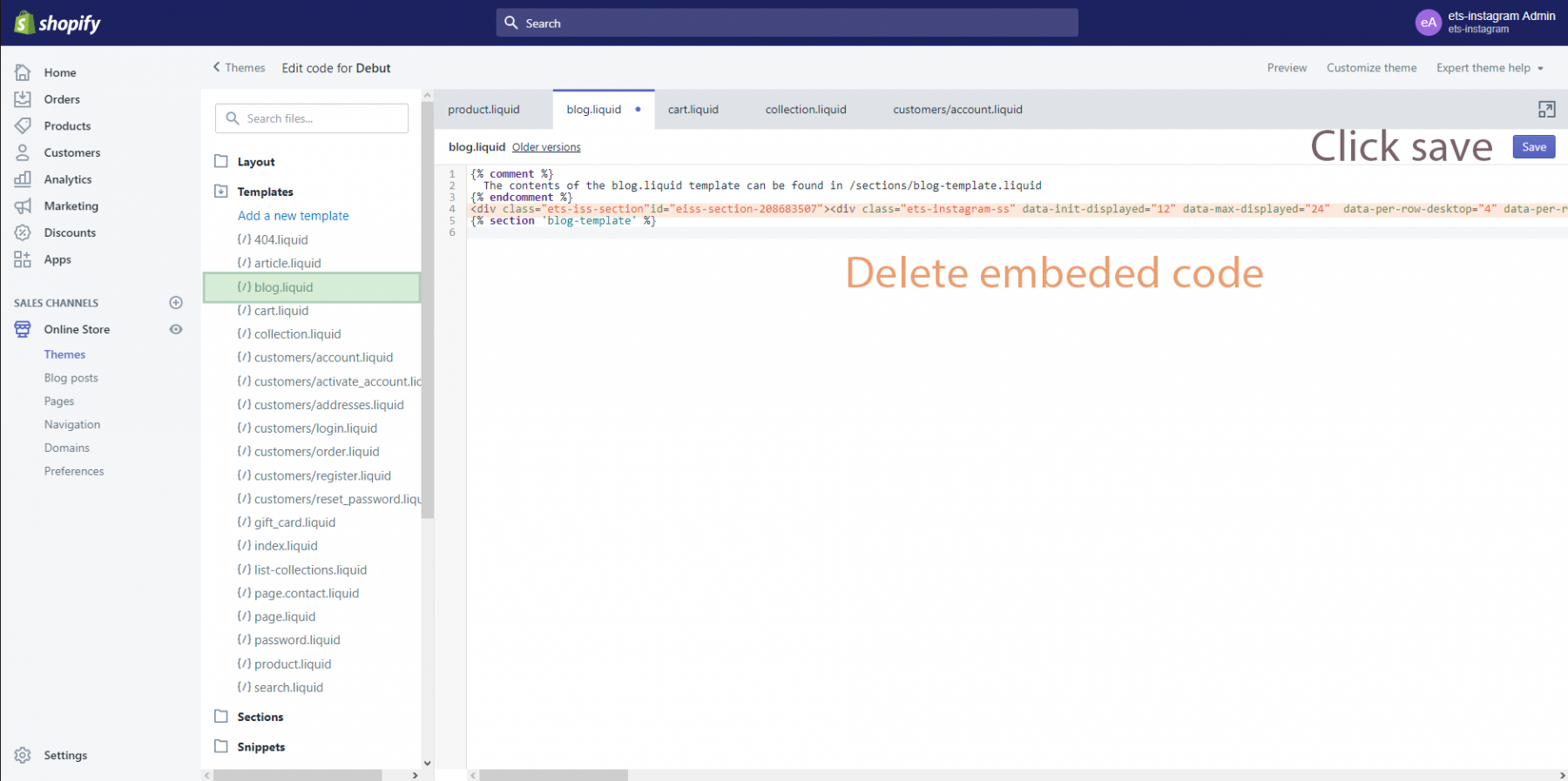
- Open the .liquid file which contains embedded code you used to add
- Remove the embedded code
For example, on the screenshot is the demonstration for how to delete embedded code on blog.liquid file.